Existen 3 maneras de incrustar o agregar contenido que pueda ser leido por una computadora o máquina en un documento HTML:
[list] [li type=»glyphicon-plus»]Microformatos[/li] [li type=»glyphicon-plus»]HTML+RDFa[/li] [li type=»glyphicon-plus»]y microdatos (microdata en ingles)[/li] [/list]Esta vez hablaré de Microdatos.
¿Para que agregar Microdatos? Agregando microdatos a las paginas Web se ayuda a los motores de búsqueda a «entender» mejor el contenido de las paginas, de que hablan, los temas que se tocan, etc, el proposito de los microdatos es la Optimización de los Motores de Búsqueda (Search Engine Optimization: SEO). Hay que tener en cuenta que mucha de esta información podría no ser visible en el sitio o por el humano pues es información semántica especialmente agregada para los Motores de búsqueda.
Los microdatos se usan para describir Personas, Eventos, Productos, Organizaciones, Teléfonos, etc, a esto se le llaman vocabularios o esquemas (schema en ingles) y cada uno contiene diferentes piezas de información para describirlo, por ejemplo: nombre, país, imagen, URL, etc si eres programador y conoces la terminología de la programación orientada a objetos, haz de cuenta y caso que el «Vocabulario» es una Clase y sus propiedades son los atributos de la clase, y puedes poner un esquema dentro de otro para complementar información, por ejemplo, en el esquema Persona para poner su dirección puedes usar el esquema Dirección y asi sucesivamente.
Un ejemplo rápido de microdatos para describir a una persona podría ser:
<section itemscope itemtype="http://schema.org/Person">
<h1>Contacto</h1>
<dl>
<dt>Nombre</dt>
<dd itemprop="name">Harold Stanley Rivas</dd>
<dt>Email</dt>
<dd itemprop="email">[email protected]</dd>
<dt>Posición</dt>
<dd><span itemprop="jobTitle">
Arquitecto de Software</span> para
<span itemprop="affiliation">
Microaplicaciones S.A. de C.V.
</span>
</dd>
</dl>
<h1>Contactame</h1>
<ul>
<li><a href="http://www.twitter.com/harold_crow"
itemprop="url">Twitter</a></li>
</ul>
</section>
Ahora bien, como mencione antes, se pueden intercalar o anidar diferentes esquemas, para el ejemplo anterior podríamos agregar una dirección mas completa así:
<dd itemprop="address" itemscope
itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">7a calle poniente #285</span><br>
<span itemprop="addressLocality">Santa Tecla</span>,
<span itemprop="addressRegion">La Libertad</span>
<span itemprop="postalCode">00503</span><br>
<span itemprop="addressCountry" itemscope
itemtype="http://schema.org/Country">
<span itemprop="name">El Salvador</span>
</span>
</dd>
Estos datos pueden ser interpretados, procesados o presentados según sea el caso:
[list] [li type=»glyphicon-minus»]Los datos anteriores un navegador o alguna extensión podrido interpretarla y proponer mostrar la ubicación en un mapa.[/li] [li type=»glyphicon-minus»]A través de javascript se puede accesar a esta información.[/li] [li type=»glyphicon-minus»]Para otro tipo de microdatos, como eventos, se puede mostrar un calendario.[/li] [li type=»glyphicon-minus»]Un web crawler podría interpretar una dirección y presentarla de una manera diferente en el buscador.[/li] [/list]Herramientas de prueba de Microdatos
Una de los recursos mas importantes y populares para hacer pruebas con los microdatos (también microformatos y RDFa) es la página de Google que habla sobre los datos estructurados y fragmentos enriquecidos (rich snippets), si quieres probar puedes hacerlo aqui https://developers.google.com/structured-data/testing-tool/
Veamos el siguiente ejemplo el cual genera un parrafo sencillo (para el usuario) y que con los microdatos le dice al buscador que ver o leer
Código fuente:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Harold Crow</title>
<!--[if IE]>
<script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
font-family:Helvetica, Arial, Sans-serif;
article, aside, figure, footer, header, hgroup,
menu, nav, section { display: block; }
</style>
</head>
<body>
<header><h1>Sobre Harold Rivas</h1></header>
<main>
<div itemscope itemtype="http://schema.org/Person">
Me llamo <span itemprop="name">Harold Rivas</span>,
Y soy un <span itemprop="jobTitle">desarrollador web</span> en
<a href="http://www.microaplicaciones.com" itemprop="affiliation">, Microaplicaciones S.A. de C.V.</a> ubicado en santa tecla, El Salvador, un lugar muy bonito para conocer. <br/>
Mi correo electronico es : <span itemprop="email">[email protected]</span>.<br/>
La oficina esta ubicada en <span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="addressLocality">Santa Tecla</span>, en el departamento de
<span itemprop="addressRegion">La Libertad</span>, en el bello pais de <span itemprop="addressCountry" itemscope
itemtype="http://schema.org/Country">
<span itemprop="name">El Salvador</span>
</span></span>
</div>
<p>Si haces clic en el siguiente enlace, podrás ver como se ve esta pagina en google:</p>
<ul>
<li><a href="https://developers.google.com/structured-data/testing-tool?url=https%253A%252F%252Foutput.jsbin.com%252Fvuduxe" target="_blank">has clic para ver...</a></li>
</ul>
</main>
<footer>Microaplicaciones - Harold Rivas</footer>
</body>
</html>
El código anterior muestra una página algo asi:
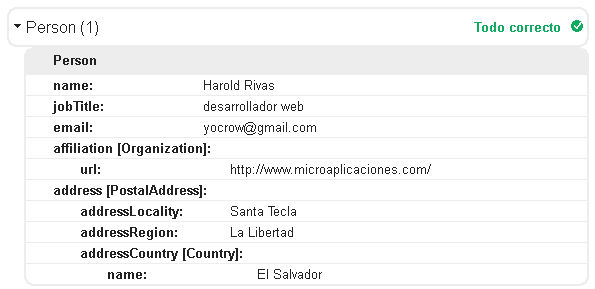
Y asi es como Google interpreta los datos:

Otra herramienta que puedes probar es Live Microdata en el cual en lugar de mostrar una tarjeta con la información, extrae los microdatos en formato JSON. Pega el código HTML anterior y has la prueba.
¿Como se implementan los microdatos?
Para agregar microdatos a una página HTML debes conocer 3 atributos: itemscope, itemtype e itemprop.
- Define un contenedor y agregale el atributo itemscope, con esto defines un objeto global:
<section itemscope> </section>
- Especifica el esquema o vocabulario (schema) usando el atributo itemtype:
<section itemscope itemtype="http://schema.org/Person"> </section>
Para ver una lista de los diferentes esquemas o vocabularios, puedes hacerlo en la siguiente página: http://www.schema.org por ejemplo, para ver el esquema de Persona (person) puedes hacerlo aquí http://schema.org/Person
- Agrega las propiedades usando el atributo itemprop en los elementos HTML
<dd itemprop="name">Harold Rivas</dd>
<span itemprop="jobTitle">desarrollador web</span>
Elementos compatibles con itemprop
| Elemento HTML5 | Valor asociado de microdato |
|---|---|
<a>, <area>, <audio>, <embed>, <iframe>,<img>, <link>, <object>, <source>, or <video> |
El dato es la url en href, src, o el atributo dat |
<time> |
El dato es el valor contenido en el elemento datetime |
<meta> |
El dato es el valor contenido en el meta. |
| Cualquier otro elemento | El texto que aparezca en el elemento |
Espero haber sido lo suficientemente claro y si hay dudas, contactame, estoy a la orden.
No olvides agregarte en el grupo [button style=»btn btn-primary btn-lg» icon=»fa fa-facebook-square» align=»left» iconcolor=»#ffffff» type=»link» target=»true» title=» Hablemos de SEO» link=»https://www.facebook.com/groups/HablemosDeSEO.ninja» linkrel=»»] en Facebook
Si quieres que te avise cuando escriba algo nuevo, puedes suscribirte aquí:
No olvides agregarte en el grupo [button color=»success» size=»» type=»squared» target=»false» link=»https://www.facebook.com/groups/HablemosDeSEO.ninja»]Hablemos de SEO[/button] en Facebook
Recuerda que puedes encontrar mas info, tips, comentar, preguntar en los siguientes grupos en Facebook:
[button color=»primary» size=»» type=»» target=»false» link=»https://www.facebook.com/groups/desarrolladores.elsalvador»]Desarrolladores PHP El Salvador[/button][button color=»danger» size=»» type=»» target=»false» link=»https://www.facebook.com/groups/HablemosDeSEO/»]Hablemos de SEO[/button][button color=»info» size=»» type=»» target=»false» link=»https://www.facebook.com/groups/freeit»]Soy de IT y Soy Libre[/button][button color=»warning» size=»» type=»» target=»false» link=»https://www.facebook.com/groups/html5yhtml51/»]HTML5 y 5.1 de Verdad[/button]