Esta es una pregunta que me han hecho ya en un par de ocasiones así que en lugar de ir respondiendo cada vez que me la preguntan mejor escribo un breve articulo de como hacer para «medir» cuantos de tus visitantes usan AdBlockers.
Cabe aclarar que no te diré que hacer con respecto al resultado, es tu decisión y hay opiniones encontradas al respecto, yo en lo personal detesto los sitios que no me dejan ver el contenido sólo porque llego con algún AdBlocker pero por el otro lado, tampoco me gusta el negocio sucio que se esta haciendo atrás de algunos AdBlockers. Al momento de escribir este post, yo ya tengo mas de 6 meses de no usar AdBlockers.
Posibles decisiones a partir de los resultados
- Bloquear el acceso a tu contenido indicándole al visitante de que deshabilite el bloqueador para continuar navegando.
- No bloquear el acceso a tu contenido pero si mostrarle un mensaje al visitante de que por favor no use el bloqueador pues para que tu crees contenido de calidad necesitas de la publicidad (hay que ser creativo)
- Mostrar el mensaje sólo en los dispositivos que tienen mas visitas con bloqueadores, ejemplo, si tus visitas desde escritorio son del 80% con bloqueadores y en móvil el 80% llega sin bloqueadores, podrías decidir mostrar el mensaje únicamente en desktop.
Lo mejor que puedes hacer es experimentar y concluir cual opción te conviene más, y debes considerar en tus cálculos que no es medir si suben o bajan las visitas, sino más bien si suben o bajan tus resultados (ingresos, leads, etc).
Cómo medir las visitas con Bloqueadores (AdBlockers)
Es muy sencillo, sólo debes agregar el siguiente código para registrar eventos en tu web (puedes ponerlo en todo el sitio o en las secciones que te interesen como sólo en los posts, etc).
Para ver el código a poner te pido por favor una acción social (si que lata, yo se, pero si hablamos de bloqueadores porque no poner uno más intrusivo jejeej).
[sociallocker]window.onload = function() {
// Retraso para permitir la carga de los anuncios
setTimeout(function() {
// Obtenemos el primer bloque de publicidad Adsense
var ad = document.querySelector("ins.adsbygoogle");
// Si el bloque de publicidad no se carga, registramos el evento
if (ad && ad.innerHTML.replace(/\s/g, "").length == 0) {
if (typeof ga !== 'undefined') {
// Registrar el evento "True" en Universal Analytics sin afectar al porcentaje de rebote
ga('send', 'event', 'AdBlock', 'True', {'nonInteraction': 1});
} else if (typeof _gaq !== 'undefined') {
// Registrar un evento no interactivo (compatibilidad Google Analytics antiguo)
_gaq.push(['_trackEvent', 'Adblock', 'True', undefined, undefined, true]);
}
} else {
// Si el bloque de publicidad se carga correctamente, registramos el evento
if (typeof ga !== 'undefined') {
// Registrar el evento "False" en Universal Analytics sin afectar al porcentaje de rebote
ga('send', 'event', 'AdBlock', 'False', {'nonInteraction': 1});
} else if (typeof _gaq !== 'undefined') {
// Registrar un evento no interactivo (compatibilidad Google Analytics antiguo)
_gaq.push(['_trackEvent', 'Adblock', 'False', undefined, undefined, true]);
}
}
}, 3000); // Detectar los anuncios tres segundos despues de que cargue la página
};
Nota: este código debes colocarlo antes de cerrar el </body> de tus páginas.
[/sociallocker]¿Cómo funciona?
Pues primero espera un tiempo «prudencial» para que los anuncios que tengas en tu web se carguen ya que hasta que estos se han cargado es que el bloqueador los quitará. Luego de que ha pasado dicho tiempo evalúa que ha pasado con los anuncios y según el resultado dispara un evento llamado Adblock y lo registra con True si lo tiene activado y con False si no lo detecta.
¿Cómo ver en Google Analytics las visitas con bloqueadores?
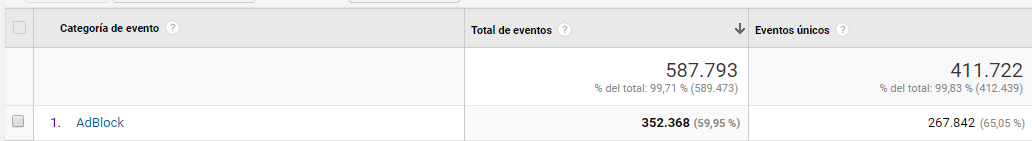
Esto también es muy sencillo, solamente debes ir a: Comportamiento -> Eventos -> Eventos principales y del listado ahi presentado elegir «AdBlock» o como lo hayas nombrado en tu script (Si, lo puedes modificar) como en la siguiente imagen:

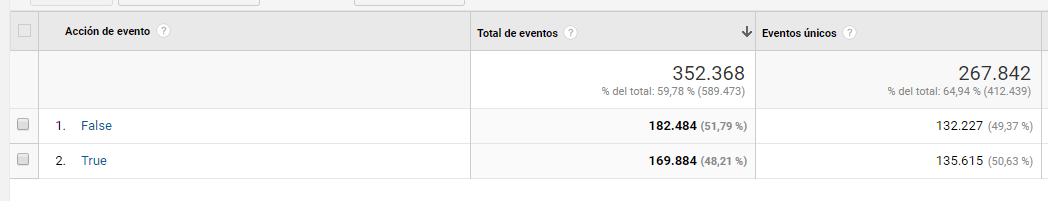
Luego, haces clic sobre el evento y veras cuantos estan con la acción True (que lo tienen) y cuantos con False (que no lo tienen).

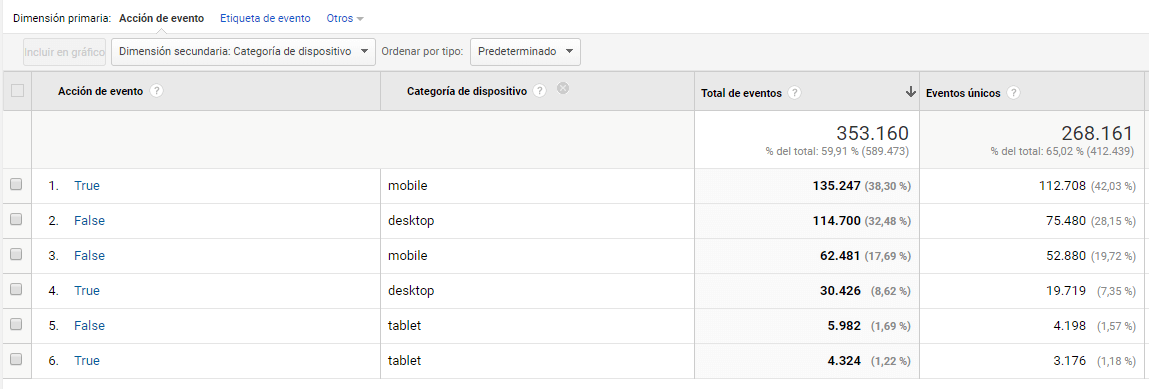
Y si quieres detalles del tipo de dispositivo sólo tienes que elegir en Dimensión Secundaria «Categoría de dispositivo» y podrás verlo asi:

Puedes ir jugando con las dimensiones secundarias y otras variaciones como creas conveniente para sacar tus conclusiones.
Plugins de WordPress para detectar Ad Blockers
Hay varios plugins para esto y con buscar en Google on en WordPress.org basta, pero los que he probado son:
Espero que sea útil y no olvides agregarte al grupo Hablemos de SEO en Facebook.