En abril, Google actualizó cómo se calculó la métrica Cumulative Layout Shift (CLS) dentro de los elementos básicos de web vitals. En resumen, Google hizo que la métrica fuera más beneficiosa para la mayoría de los sitios, por lo que sus puntajes CLS pueden aumentar por sí mismos el 1 de junio en los informes de Google Search Console.
El 1 de junio, Google publicó «Las métricas de CLS se actualizaron para reflejar una representación más precisa de los cambios de diseño en la página. Es posible que vea cambios en los estados de CLS de su página (en su mayoría positivos) que reflejan este cambio». Esto es después de que Google publicó el 13 de abril exactamente el mismo mensaje.
Pero confirmé con Google que esto significa que Google notó que el cambio sucedió en abril, pero los puntajes en sí no se reflejaron en Search Console hasta el 1 de junio.
Jeffery Jose de Google dijo en Twitter: «Los cambios del 1 de junio reflejan la definición de CLS actualizada como se describe en la publicación https://web.dev/evolving-cls/. Se necesitaron algunas semanas de trabajo para completar la actualización de CrUX a CAROLINA DEL SUR.»
June 1st changes are reflecting the updated CLS definition as described in the https://t.co/FKr2xiuzhj post. It took a few weeks of work to plumb the update through from CrUX to SC.
— Jeffrey Jose (@jeffjose) June 1, 2021
Por lo tanto, debería ver mejoras en sus puntajes de CLS sin hacer nada.
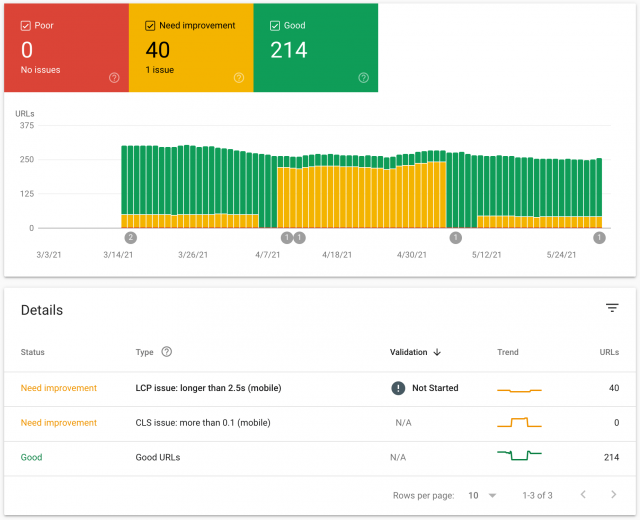
Por lo tanto, consulte su informe principal web vitals en Google Search Console y espere más barras verdes de la métrica CLS:
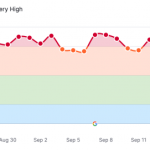
Actualización: aquí hay un ejemplo extremo de esto que marca una gran diferencia para un sitio:
Google's new CLS metrics are now live in Google Search Console. You might notice some improvements, like the screenshot below. Client has been working hard over the past few months & moved many "poor" to "needs improvement", & now to "good" https://t.co/Wn4RXrrIPA via @rustybrick pic.twitter.com/0enOEE5w1T
— Glenn Gabe (@glenngabe) June 2, 2021
Discusión del foro en Twitter .