El debate sobre la utilidad de los mapas de sitio HTML y su eficacia con respecto al SEO continúa.
Pero en lo que a mí respecta, son útiles para los usuarios y no hay una buena razón para no tener uno. Si hay un valor de SEO adicional, eso es aún mejor.
Un mapa del sitio guía a los visitantes de su sitio web a donde quieren ir. Es a donde recurren si no han encontrado lo que buscan en los menús desplegables o en la búsqueda en el sitio.
Más allá de ayudar a sus visitantes a navegar por su sitio web (que debería ser el foco principal de cualquier esfuerzo de marketing), existen muchas otras buenas razones para utilizar un mapa del sitio. Los exploraremos a continuación.
En primer lugar, es importante comprender que existen dos tipos de mapas de sitio que utilizan los sitios web:
- Mapas de sitio XML.
- Mapas de sitio HTML.
¿Qué son los sitemaps XML?
Los mapas de sitio XML ayudan a los motores de búsqueda y a las arañas a descubrir las páginas de su sitio web.
Estos mapas de sitio proporcionan a los motores de búsqueda las URL de un sitio web y ofrecen a los datos un mapa completo de todas las páginas de un sitio. Esto ayuda a los motores de búsqueda a priorizar las páginas que rastrearán.
Hay información dentro del mapa del sitio que muestra la frecuencia de cambio de página en una URL en comparación con otras en ese sitio web, pero es poco probable que esto tenga algún efecto en el posicionamiento.
Un sitemap XML es muy útil para sitios web de gran tamaño que, de lo contrario, una araña tardaría mucho en rastrear el sitio y puede ayudar a los motores de búsqueda a saber qué páginas existen. Sin este mapa del sitio, no podrían crear el menú completo de páginas disponibles hasta que completen un rastreo de todo el sitio.
Cada sitio tiene una cantidad específica de presupuesto de rastreo asignado a su sitio, por lo que ningún motor de búsqueda simplemente rastreará todas las URL la primera vez que las encuentre.
Un mapa del sitio XML es una buena forma para que un motor de búsqueda cree su cola de páginas que desea servir.
¿Qué son los sitemaps HTML?
Los mapas de sitio HTML aparentemente sirven a los visitantes del sitio web. Los mapas del sitio incluyen todas las páginas del sitio web, desde las páginas principales hasta las páginas de nivel inferior, y se pueden considerar como una tabla de contenido bien organizada.
Un mapa del sitio HTML es solo una lista de páginas de un sitio web en las que se puede hacer clic. En su forma más cruda, puede ser una lista desordenada de cada página de un sitio, pero no hagas eso.
Esta es una gran oportunidad para crear un poco de orden a partir del caos, por lo que vale la pena hacer el esfuerzo.
Por qué debería aprovechar los sitemaps HTML
Si bien es posible que ya use un mapa del sitio XML, y algunos insisten en que un mapa del sitio HTML ya no es necesario, aquí hay siete razones para agregar (o mantener) un mapa del sitio HTML actualizado.
1. Organice sitios web grandes
Su sitio web crecerá en tamaño.
Puede agregar una tienda de comercio electrónico con varios departamentos o puede ampliar su cartera de productos. O, lo que es más probable, el sitio simplemente crece a medida que las nuevas ideas pasan a formar parte de la empresa.
Sin embargo, esto puede generar confusión para los visitantes que luego se confunden acerca de dónde ir o qué tiene para ofrecer.
El mapa del sitio HTML funciona de manera similar al mapa de una tienda por departamentos o un centro comercial.
El mapa del sitio es una excelente manera para que la persona que lo mantiene haga un inventario de cada página y se asegure de que tenga su lugar legítimo en algún lugar del sitio.
Este es el directorio para los usuarios que no pueden encontrar las páginas que están buscando en otra parte del sitio y, como último recurso, esto debería ayudarlos a llegar allí. Me encuentro buscando mapas del sitio cuando, por lo demás, estoy confundido en cuanto a dónde ir en un sitio web.
2. Servir como director de proyecto y arquitecto
Piense en el mapa del sitio HTML como un modelo arquitectónico para su sitio web.
El mapa del sitio se convierte en una herramienta de gestión de proyectos. Supervisa la estructura y las conexiones entre páginas y subpáginas.
También es una función forzada para asegurarse de tener una jerarquía y una taxonomía limpias para el sitio. Cada página que se crea tiene que encontrar un hogar.
Un buen mapa del sitio es como un horario diario bien organizado.
Como cualquier persona ocupada sabe, existe una gran diferencia entre una agenda en la que todas las reuniones aparecen al azar o aquellas que tienen un tema y están organizadas en bloques de tiempo.
En cualquier caso, una agenda sigue siendo una agenda, pero una organizada es mucho más útil para todos.
3. Resalte el propósito del sitio web
Como documento basado en contenido, el mapa del sitio HTML sirve como una forma de definir aún más el valor específico de su sitio web.
Mejore este beneficio mediante el uso de SEO para identificar las palabras clave más exclusivas y relevantes para incluir en el mapa del sitio.
El texto de anclaje es una excelente manera de crear relevancia de palabras clave para una página y para páginas sin muchos enlaces cruzados, un mapa del sitio es una alternativa fácil para usar el texto de ancla de elección. Si bien no hay garantía de que los motores de búsqueda valoren el texto de anclaje, no está de más intentarlo.
4. Acelere el trabajo de los rastreadores de motores de búsqueda
Quieres ayudar a esos motores de búsqueda en todo lo que puedas y tomar el control donde puedas. La asistencia incluye encontrar su contenido y moverlo hacia arriba en la cola de rastreo.
Si bien un mapa del sitio XML es solo una larga lista de enlaces, los enlaces HTML son en realidad la forma en que los rastreadores de búsqueda prefieren descubrir la web.
El mapa del sitio HTML ayuda a llamar la atención sobre ese contenido al poner el foco en las páginas más importantes de su sitio web. También puede enviar la versión de texto de su mapa del sitio a Google .
5. Aumentar la visibilidad del motor de búsqueda
Con algunos sitios web, Google y otros motores de búsqueda pueden no realizar el trabajo de indexar todas las páginas web.
Por ejemplo, si tiene un enlace en una de sus páginas web, los robots de búsqueda pueden optar por seguir ese enlace.
Los bots quieren verificar que el enlace tenga sentido. Sin embargo, al hacerlo, es posible que los bots nunca vuelvan a seguir indexando las páginas restantes.
El mapa del sitio HTML puede dirigir a estos bots para que obtengan la imagen completa de su sitio y consideren todas las páginas. A su vez, esto puede facilitar el trabajo de los bots y es posible que se queden más tiempo para seguir la navegación de la página diseñada para ellos.
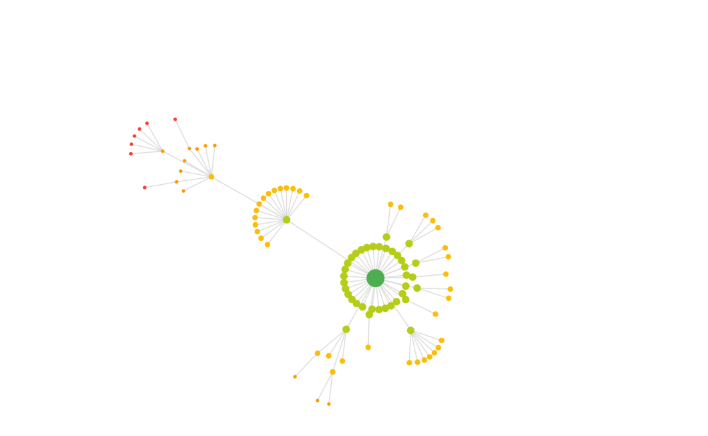
Una taxonomía y una jerarquía no solo ayudan a los usuarios a encontrarse a sí mismos, sino que también es increíblemente importante para los rastreadores de búsqueda. El mapa del sitio puede ayudar a los rastreadores a comprender la taxonomía del sitio web.
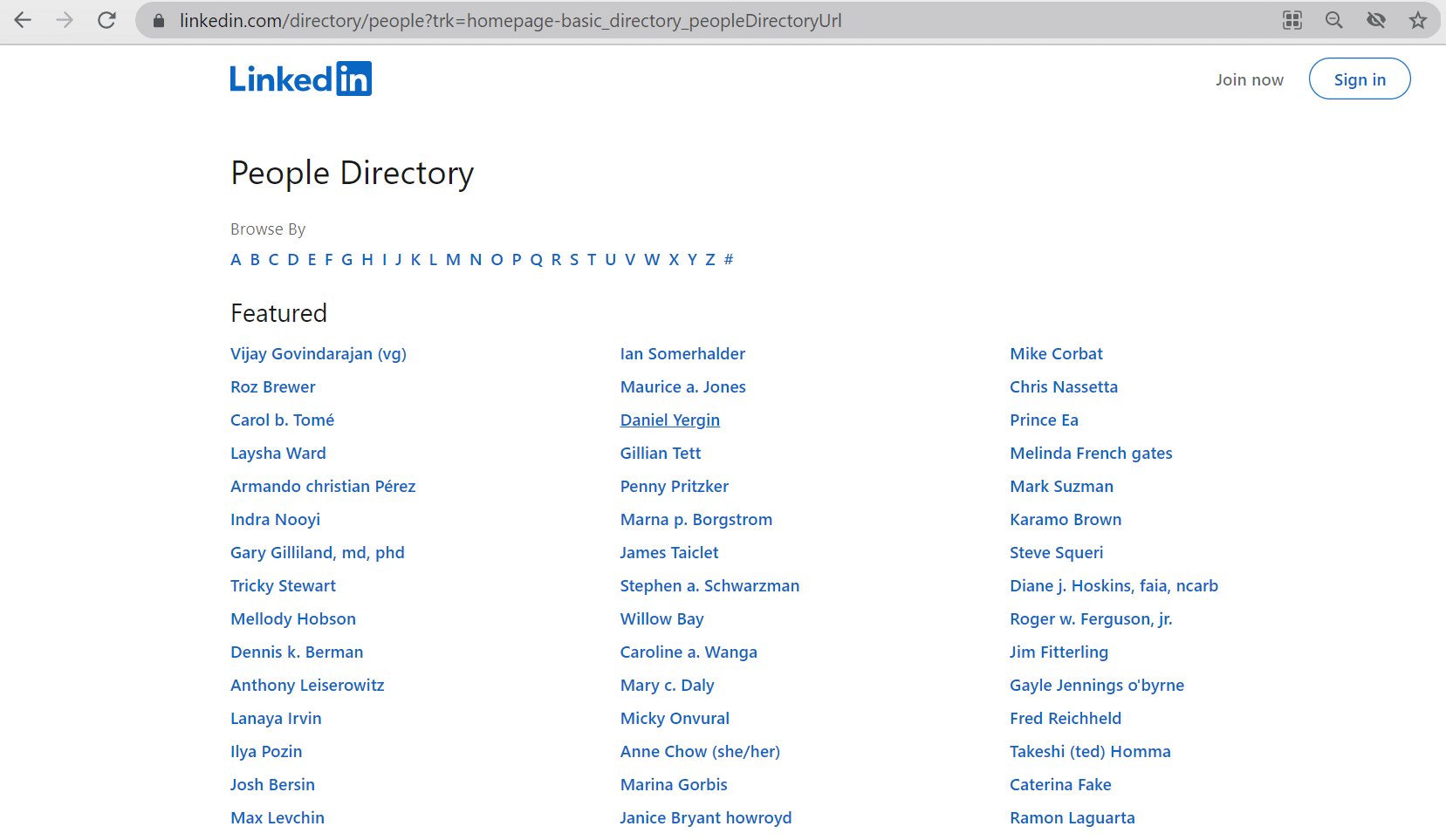
No hay límite para el tamaño de un mapa del sitio y LinkedIn incluso tiene un mapa del sitio que tiene enlaces a todos sus millones de páginas de usuario.

6. Habilite los enlaces de página de forma natural para atraer visitantes
No todas las páginas se conectarán a través de un enlace ubicado en un encabezado o pie de página.
El mapa del sitio HTML puede intervenir y encontrar estas conexiones ideales que abordan cómo los visitantes pueden buscar cosas.
De esta manera, el mapa del sitio HTML puede reflejar el viaje de un visitante y guiarlo desde la investigación hasta la compra. Al hacerlo, este beneficio de los mapas de sitio HTML puede aumentar la visibilidad de búsqueda orgánica de estas páginas vinculadas.
En este caso, el mapa del sitio es el respaldo que garantiza que nunca haya una página huérfana en un sitio.
He visto enormes ganancias en el tráfico de sitios que tenían problemas con páginas más profundas que no recibían muchos enlaces internos.
7. Identificar las áreas donde la navegación del sitio podría mejorar
Una vez que su sitio web crece y desarrolla más páginas, puede haber datos duplicados , lo que puede ser problemático para un motor de búsqueda.
Pero después de mapear todo, podrá usar el mapa del sitio para encontrar la duplicación y eliminarla.
Por otro lado, esto solo funciona si hay un propietario del mapa del sitio que está mirando el mapa del sitio de forma semi-regular.
Además, cuando aplica herramientas de análisis o mapas de calor, puede concluir que hay más visitantes que utilizan el mapa del sitio HTML que la navegación.
Esta es una señal clara de que debe reevaluar por qué sucede esto si la navegación actual no da en el blanco.
Es importante determinar cómo puede cambiar la arquitectura del sitio para que a los visitantes les resulte más fácil encontrar lo que necesitan.
Para todos estos beneficios, querrá mantener un mapa del sitio HTML. Estos beneficios ahorran recursos (tiempo y dinero).
También ofrecen una forma eficaz de guiar a los visitantes de su sitio web hacia lo que necesitan y ayudar a cerrar esas ventas.
Empezando
Si no tiene un mapa del sitio HTML pero usa una plataforma como WordPress, le recomiendo uno de los muchos complementos del mapa del sitio. Los complementos automatizan gran parte del proceso de gestión y desarrollo del mapa del sitio.
Para sitios más grandes, puede ser necesario ejecutar un rastreo web como:
- Screaming Frog o SiteBulb en el escritorio.
- OnCrawl o DeepCrawl en la nube.
El resultado de este rastreo web debería servir como base para organizar todas las páginas de un sitio en torno a temas.
Después de desarrollar el mapa del sitio HTML, no olvide poner un enlace en su sitio web que sea fácil de encontrar.
Puede colocar el enlace en la parte superior, como parte de una barra lateral o en un menú de pie de página que sigue siendo accesible a medida que los visitantes se mueven de una página a otra.
Se mire como se mire, un mapa del sitio HTML es una manera fácil de obtener grandes beneficios sin mucho esfuerzo.
Imagen destacada: Shutterstock / Griboedov