Hola, soy Harold, y voy a continuar con esta serie de guías de auditoría y Screaming Frog.
Optimizar las imágenes puede parecer un reto de la de nunca terminar. Estas sirven para agregar palabras clave, potenciar anchor texts y quizá el mayor problema a partir de este 2021 sea optimizarlas para mejorar la velocidad de carga.
Con esta auditoría a las imágenes de tu sitio podrás realizar esta tarea más rápido y sin tantas complicaciones. ¡Vamos!
Podrías estar preguntándote, pero sí de imágenes ya hicimos algo en una guía anterior, y es cierto, pero cómo recuerda que estas guías son sobre Screaming Frog principalmente, por lo tanto, se han ido haciendo de forma tal que el aprendizaje sea sencillo.
¿Qué vas a aprender con esta guía?
Vas a aprender el proceso de cómo realizar una auditoría para optimizar las imágenes de forma efectiva de la siguiente manera:
- Inventariar las imágenes de tu web con Screaming Frog
- Obtener dimensiones de cada imagen en el inventario
- Elegir el formato correcto de las imágenes
- Saber cuándo debes redimensionar y comprimir las imágenes
- Optimizar los nombres de las imágenes
- Mejorar el posicionamiento con el atributo Alt Text.
- Analizar la calidad subjetiva de las imágenes.
Te recomiendo leer y practicar lo expuesto en las siguientes guias, si ya lo hiciste, puedes continuar sin problema:
- Auditoria OnPage con Screaming Frog: Seccion Imágenes
- Encontrando problemas y oportunidades con las imágenes sin Alt Text
¿Qué no voy a cubrir en esta guía?
En esta guía no voy a profundizar las razones técnicas del porque un formato de imagen es mejor que otro según su uso, ni otros detalles técnicos que justifiquen conceptos sobre las imágenes.
Únicamente busco crear una guía que te muestre a cómo usar Screaming Frog para auditar las imágenes de tu web de una forma sencilla y completa.
La velocidad de carga es importante para el SEO y la experiencia del usuario
Al momento de escribir esta guía estamos en un momento de transición, del momento en que la velocidad de carga solo afecta a un % pequeño de las búsquedas al momento en que la velocidad de carga y core web vitals cubrirán el 100% de las búsquedas (o es lo que se espera).
Por lo tanto, mejorar la velocidad de carga desde ahora, te dará una ventaja competitiva.
Las imágenes son una carga
Imagina que inviertes mucho dinero en crear imágenes de calidad para tu sitio, incluyendo un buen diseñador gráfico, un estudio de fotos, o una cámara semi-profesional y has montado un pequeño estudio, con el fin de tener grandes imágenes para tu web o tienda.
Ahora imagina que esas imágenes no son optimizadas y se convierten en una carga para el posicionamiento de tu web, entonces, habrás desperdiciado tu tiempo y dinero.
Pero bueno, mucho bla bla y poco glu glu, vamos a poner manos a la obra.
Paso 1: Crear una lista de imágenes.
Usando Screaming Frog vamos a sacar un inventario de nuestras imágenes, para esto asegúrate que en la configuración de la araña está marcada la opción de Crawl y Store para imágenes:
Ahora introduce tu web y rastréala hasta que termine.
Consejos adicionales: si tienes un sitemap de imágenes puedes marcar la opción de XML Sitemaps e incluirlo en la lista.
Aclaración: El crawler de SF va a intentar rastrear todas las imágenes posibles y que le hayas permitido seg00ún la configuración, pero, aun así, es probable que algunas imágenes no las rastree, principalmente las que se muestran a través de CSS. Estas imágenes tendrás que inventariarlas tú manualmente.
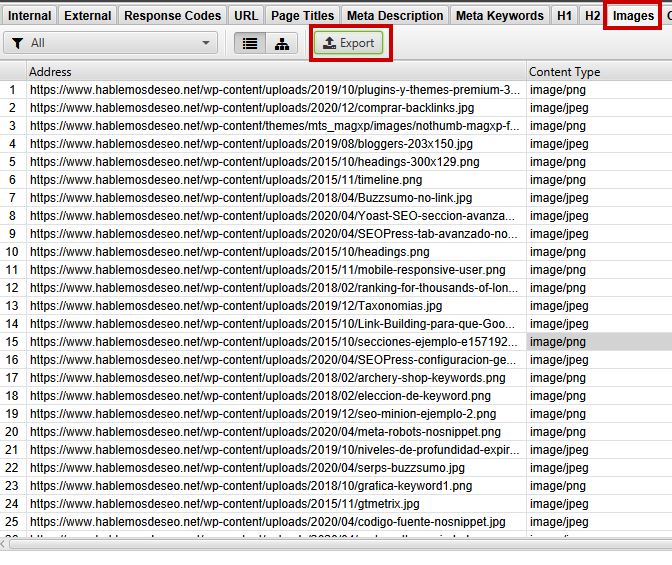
Una vez ha finalizado el rastreo, ve al tab Images y exportas el listado completo a una hoja de cálculo.
Algunas cosas de las que se deben analizar se pueden hacer en bulk, y en otros casos habrá que hacer análisis más particulares, de forma individual y manual.
Paso 2: Obtener las dimensiones de las imágenes.
Antes de empezar, debes saber que el peso de la imagen no lo es todo, ya que lo que realmente importa es la relación del tamaño en pixeles y el peso, por ejemplo, puedes tener una imagen de 200px x 200px con un peso de 99kb, lo cual es bastante pesado para el tamaño que tiene, pero pasaría un filtro que solo mire el peso de la imagen.
También podrías tener una imagen de 8000px x 8000px con un peso de 110kb y si te basas solo en el peso, creerías que esa imagen está mal, cuando realmente tiene un peso aceptable.
Ahora bien, ¿Cómo puedes obtener el tamaño de las imágenes si Screaming Frog no te las da?
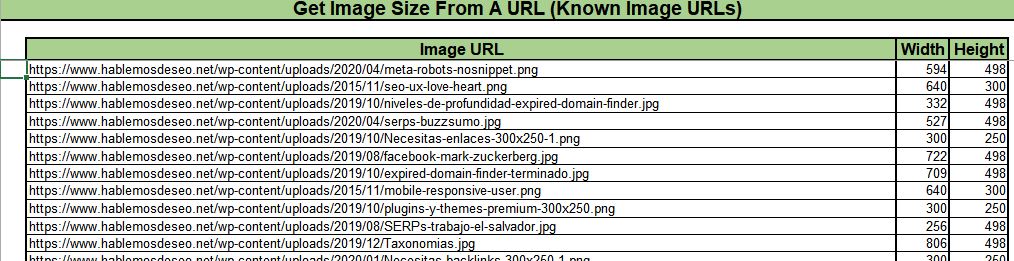
Es muy fácil, puedes utilizar esta herramienta creada con Excel + VB Code para extraer las dimensiones de las URL de imágenes que le pases y después solo copias el tamaño obtenido al archivo que exportaste de SF.
Nota: asegúrate de que el orden de las URL de las imágenes del archivo origen (SF) quede exactamente en la herramienta, de esta forma solo debes copiar y pegar las dimensiones una vez las ha extraído.
Así luce la herramienta después de haberla ejecutado:
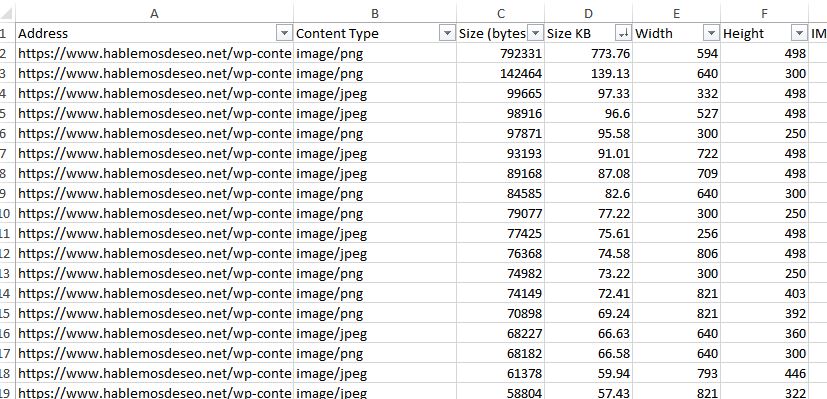
Y después de copiar y pegar las dimensiones en mi archivo de SF queda así:
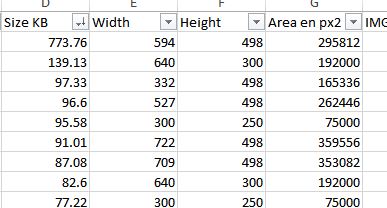
Por último, agrego una columna más a la que le llamo “área” que va a contener el resultado de multiplicar el ancho (width) y alto (height) de la imagen, lo cual te va a dar la perspectiva de que tan grande es la imagen de forma rectangular.
Esto es todo por el momento, esta info la usaremos más adelante. Ahora hagamos la auditoria.
Auditoria de imágenes completa
Recuerda que esta auditoria se completa con lo que ya vimos antes, así que no me voy a detener mucho en los puntos que ya se aprendieron.
Por el otro lado, la mayoría de cosas que voy a hacer se pueden hacer directamente en Screaming Frog, pero yo prefiero trabajar sobre el archivo de Excel que generamos ya que puedo ir tomando notas y marcando que debo mejorar y que no.
1. Formato correcto de la imagen
Lo primero que debes ver es si estas usando el formato adecuado de imagen, por lo general es así:
JPG: para mostrar fotografías o imágenes reales con colores complejos y sombreados.
PNG: Para gráficos, ilustraciones y archivos pequeños que necesiten transparencia como logos.
GIF: para archivos muy pequeños y escala de grises o colores limitados, iconos pequeños, preferiblemente no usar.
WEBP: Sustituye a los formatos anteriores siendo este mucho más liviano y un formato más moderno.
SVG: Gráficos y logotipos para páginas web Retina / pantallas de alta resolución.
TIFF y BMP: si los tienes, cámbialos.
Sobre los WEBP: actualmente aunque ya la mayoría de navegadores le dan soporte, aun no se convierte en un estándar, por lo tanto la forma de usarlo es con fallbacks, es decir, especificas el archivo WEBP y sus versiones en JPG o PNG y si el navegador no lo puede mostrar WEBP entonces va a mostrar la versión en JPG o PNG, por lo tanto, Screaming Frog va a obtener (por el momento) la versión PNG/JPG de la imagen, lo cual puede ser un poco problemático ya que no podrás analizar muy bien los WEBP.
¿Qué hacer si ya has implementado WEBP en tu web y Screaming Frog no las obtiene?
Esto no es tan sencillo. Por lo general el archivo WEBP es o bien el mismo nombre de archivo cambiando la extensión a webp, ejemplo, imagen.jpg seria imagen.webp, y sino al final del nombre completo se le agrega webp, que siguiendo el ejemplo anterior seria imagen.jpg.webp.
El problema radica en que con el archivo de Excel podemos obtener el ancho y alto, pero no el peso.
Yo lo he resuelto con un programa que hice para este propósito, si tú tienes una manera de resolverlo bienvenido sea, de lo contrario no te preocupes, lo que importa en este momento es que aprendas la técnica.
Continuando con elegir el formato correcto, lo primero que debes hacer es filtrar (ya sea en SF o Excel) por el formato de imagen, que sería la columna “Content/type” con el valor: PNG, JPG, GIF, etc para cada formato y chequear si ese formato es adecuado o no según corresponda.
En mi caso he filtrado los PNG y revisándolos en el navegador, veo que la mayoría de ellos, por no decir todos, son imágenes que deberían ser JPG, por lo tanto, agrego la nota de “cambiar formato a JPG” en el Excel.
Hago lo mismo con los otros formatos de imagen para asegurarme que tienen el formato adecuado.
2. Dimensiones y peso adecuado
Después de elegir el formato correcto, ahora lo que procede es a ver dos de los aspectos más importantes ya que impactan directamente en el rendimiento de tu página web.
2.1 Dimensiones
Si tu imagen no tiene las dimensiones adecuadas, es decir, las dimensiones físicas de la imagen no corresponden a las dimensiones naturales estarás cargando recursos de forma innecesaria.
Normal y generalmente una imagen en un ordenador común y un móvil común, no debería pasar de 500 o 600 pixeles de ancho, hay excepciones claro, pero esto es generalmente. Si tienes una web que por alguna razón muestra imágenes muy grandes, entonces lo tomas como una excepción.
El alto por lo general no es considerado para este análisis.
Así que, usando nuestros filtros en Excel, filtramos la columna Width por aquellas que tienen un ancho mayor a 600px (o el que elijas como máximo) o también puedes usar un formato condicional para marcar de un color los que sean mayor de 600px. La ventaja de usar el formato condicional, es que, dependiendo del ancho, puedes marcar de diferentes colores fácilmente para analizar posteriormente.
Todas estas imágenes que tienen más de 600px revísalas y analiza si tienen razón de ser o pueden ser menos anchas.
Por ejemplo, yo tengo esta imagen:
https://www.hablemosdeseo.net/wp-content/uploads/2019/10/expired-domain-finder-terminado.jpg
Que tiene como dimensiones 709x498px y pesa 88kb, busco la URL donde esta publicada la imagen y veo que ocupa un espacio de 590px de ancho. Esta imagen podría ser editada para que use el ancho adecuado, esto disminuiría el peso también, lo que sería otra ventaja.
Ahora bien, esta podría no ser un gran problema, pero veamos esta:
https://www.hablemosdeseo.net/wp-content/uploads/2020/04/meta-robots-nosnippet.png
Es una imagen que mide 594x498px y pesa 774kb y la estoy usando en un post y no aporta ningún valor. El tamaño al que la muestro es de 300x200px, así que en este caso debería quitarla pues no aporta valor al usuario, pero suponiendo que, si lo hiciera, entonces tendría que redimensionarla y bajarle el peso.
En WordPress esto puede ser más sencillo, ya que automáticamente redimensiona las imágenes y únicamente tienes que cambiar del tamaño completo a una de menor tamaño.
2.2 Peso de la imagen
Ahora bien, el peso de la imagen es fundamental para la velocidad de carga, por lo tanto, se debe bajar el peso de las imágenes lo más que se pueda sin que afecte la calidad de la misma.
Tanto en WordPress como en servicios online o software, puedes hacer esta tarea de forma automática, y es un primer paso, pero esto no siempre es lo mejor ya que eliges una misma compresión para todas las imágenes, y algunas se pueden comprimir más que otras.
En hablemosdeseo.net ya tengo un plugin para comprimir imágenes y aun, así como podrás haberte dado cuenta no es suficiente. Si bien en Google Page Insights no me genera advertencias por el peso de las imágenes, esto no significa que sea lo ideal y como lo que quiero es mostrarte que debes hacer, voy a continuar.
Puedes filtrar directamente en Screaming Frog las imágenes que tengan un peso mayor a 100kb (que es el valor default de SF) o puedes utilizar el informe que has importado en Excel y ordenar por el tamaño y ancho de la imagen y marca cuales requieren bajar de peso.
A mí me gusta usar la columna de Área en px2 que te hice calcular, ya que me da una idea del espacio cuadrado que está utilizando. Si ordeno de mayor a menor por dicha columna, sé que estoy viendo las imágenes que están ocupando bastante espacio en la página y me da la pauta para revisarlas.
2.3 Redimensionar y bajar el peso de las imágenes
En este punto, lo ideal es que la imagen tenga como dimensiones el tamaño natural, es decir, como la muestras en la página, si el tamaño natural de una imagen es de 300x250px y la imagen es de 600x500px, entonces puedes o bien redimensionar o recortar (crop) para que sus dimensiones encajen con el tamaño natural.
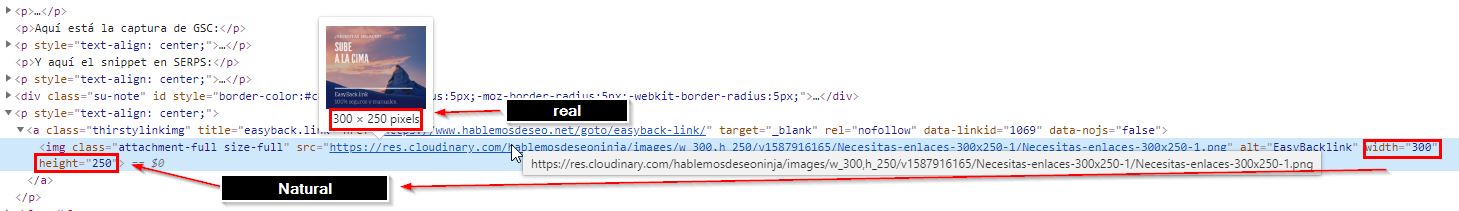
Para ver el tamaño natural debes visitar la página donde está la imagen, inspeccionar la imagen con clic derecho > inspeccionar y ver el tamaño real y natural (width y height):
Una vez has redimensionado (si lo necesitaba), ahora debes comprimir la imagen para bajarla de peso, para esto puedes usar una web como optimizilla, ya que te permite subir varias imágenes y ajustar su compresión de forma individual, de esta manera obtienes el mejor resultado entre peso y calidad.
Usar Optimizilla es muy fácil y no me voy a detener a explicar el paso a paso. La sugerencia que te quiero dar es que bajes la calidad todo lo que puedas sin que pierda la calidad, a veces puedes comprimir un 80% o 90% sin perder calidad, en otras solo puedes comprimir un 10% o 20%. Esta es la razón por la que hacerlo con un plugin o en bulk no obtienes la mejor optimización.
Consejo: cada vez que vayas a crear contenido nuevo, asegúrate de que la imagen ya esté en las dimensiones correctas y el peso ideal, de esta forma te evitas dolores de cabeza y hacer doble trabajo innecesariamente.
Optimiza todas aquellas imágenes que hayas identificado con problemas de dimensión y peso.
3. Nombre de los archivos
Si estas creando imágenes originales y que aportan valor al usuario o esperas atraer tráfico orgánico a tu web a través de la búsqueda de imágenes, entonces el nombre del archivo es importante para tu cometido.
Puedes ver el nombre del archivo tanto en Screaming Frog como en el informe que creaste:
Un mal nombre de una imagen seria: 24334343.jpg y un buen nombre de archivo seria: zapatos-azules-correr.jpg, he aquí una lista de buenas prácticas para nombrar las imágenes:
- Utiliza palabras que describan la imagen.
- No utilice guiones bajos ni caracteres complejos. Limítate a letras y guiones.
- Que el nombre sea corto. La longitud del nombre del archivo de la imagen determinará la longitud de la URL (de la imagen). Por lo general, cuanto más corta sea la URL, mejor.
- Evita el relleno de palabras clave. No utilices palabras clave por el mero hecho de utilizarlas. En su lugar, describe la imagen. Si la descripción no tiene nada que ver con el contenido de la página, deberías reconsiderar si esa imagen es adecuada para esa página.
4. Alt Text
Este punto ya fue cubierto en el post: Encontrando problemas y oportunidades con las imágenes sin Alt Text, así que lo hare de forma resumida.
Debes obtener la lista de imágenes que tienen el ALT TEXT vacío o que no tienen el atributo definido, esto lo puedes hacer con los filtros de SF y luego buscar las imágenes para colocarles el ALT TEXT. Te recomiendo ver el post que mencioné para más detalles de este punto.
5. Texto en las imágenes
Hasta este momento, los buscadores no son capaces de leer el texto en las imágenes, así que, si tienes imágenes con una gran cantidad de texto, texto que pueda servir para posicionar, lo mejor es cambiar esta imagen y crearla de otra forma, como con CSS.
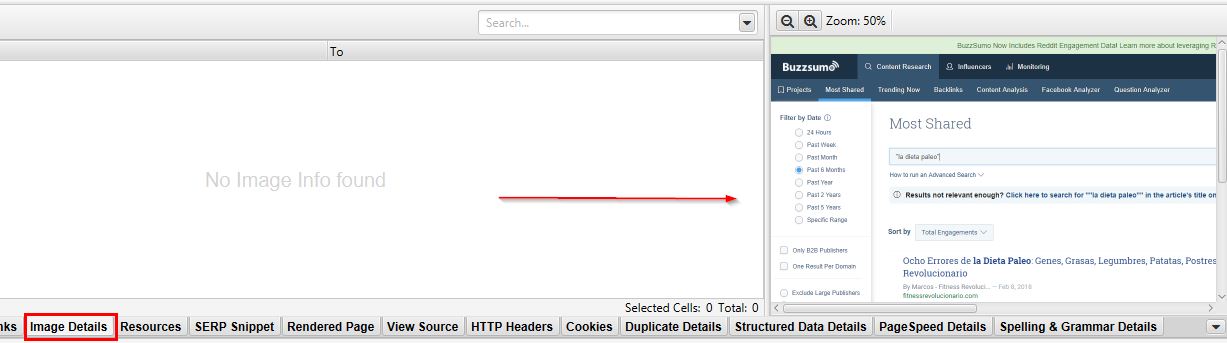
Llevar a cabo este paso es bastante manual, tendrás que revisar imagen por imagen para verla y decidir. Puedes hacerlo ya sea pegando la URL en el navegador o utilizando Screaming Frog, seleccionando la imagen y en los tabs inferiores buscar el que dice “Image Details” que te va a mostrar un preview de la imagen.
6. Calidad subjetiva
Llegados a este punto, es importante conocer si la imagen tiene una calidad subjetiva, es decir, si aporta algo de valor o solo está de relleno por así decirlo.
Esto no puedes hacerlo con ninguna herramienta ya que requiere una supervisión humana.
En general lo que yo veo es:
- Originalidad: ¿son las imágenes en tu sitio creadas especialmente para ella?
- Propósito: ¿tiene la imagen un propósito dentro de la web? ¿Es decir, está ahí para enseñar algo al usuario, para darle valor y comprensión?
- Calidad: ¿Son las imágenes de calidad? ¿creadas de forma profesional?
Con esto en mente puedes ir descartando imágenes que están de simple relleno, o reemplazar aquellas que son fundamentales pues aportan valor y no son originales.
En resumen, esto has aprendido
Esto ha sido todo de la auditoria avanzada de imágenes con Screaming frog y has aprendido lo siguiente:
- Crear un inventario de imágenes de tu web con Screaming Frog
- Obtener las dimensiones reales de las imágenes de tu web
- Elegir el formato correcto de las imágenes
- Saber cuando redimensionar y bajar de peso las imágenes.
- Optimizar nombres de archivos de las imágenes
- Analizar la calidad subjetiva de las imágenes.
Si te ha gustado esta guía te agradecería mucho que la compartieras con otra gente a la que pueda servirle. Si tienes dudas, puedes dejarme un comentario, la caja está abierta para todos aquellos que quieran aprender más.
Hasta la próxima.
















Muy buen aporte, cada cuanto cublicas sobre este tema
Todos los lunes se esta publicando. Gracias por tu comentario.